Mattel:
Premium e-Commerce Brand Alignment
Role
Lead UX / UI Design
• Establish flexible template framework
• Direct and coordinate with freelance/vendor designers
• UX documentation and deliverables (personas, wires, UI comps)
Objective
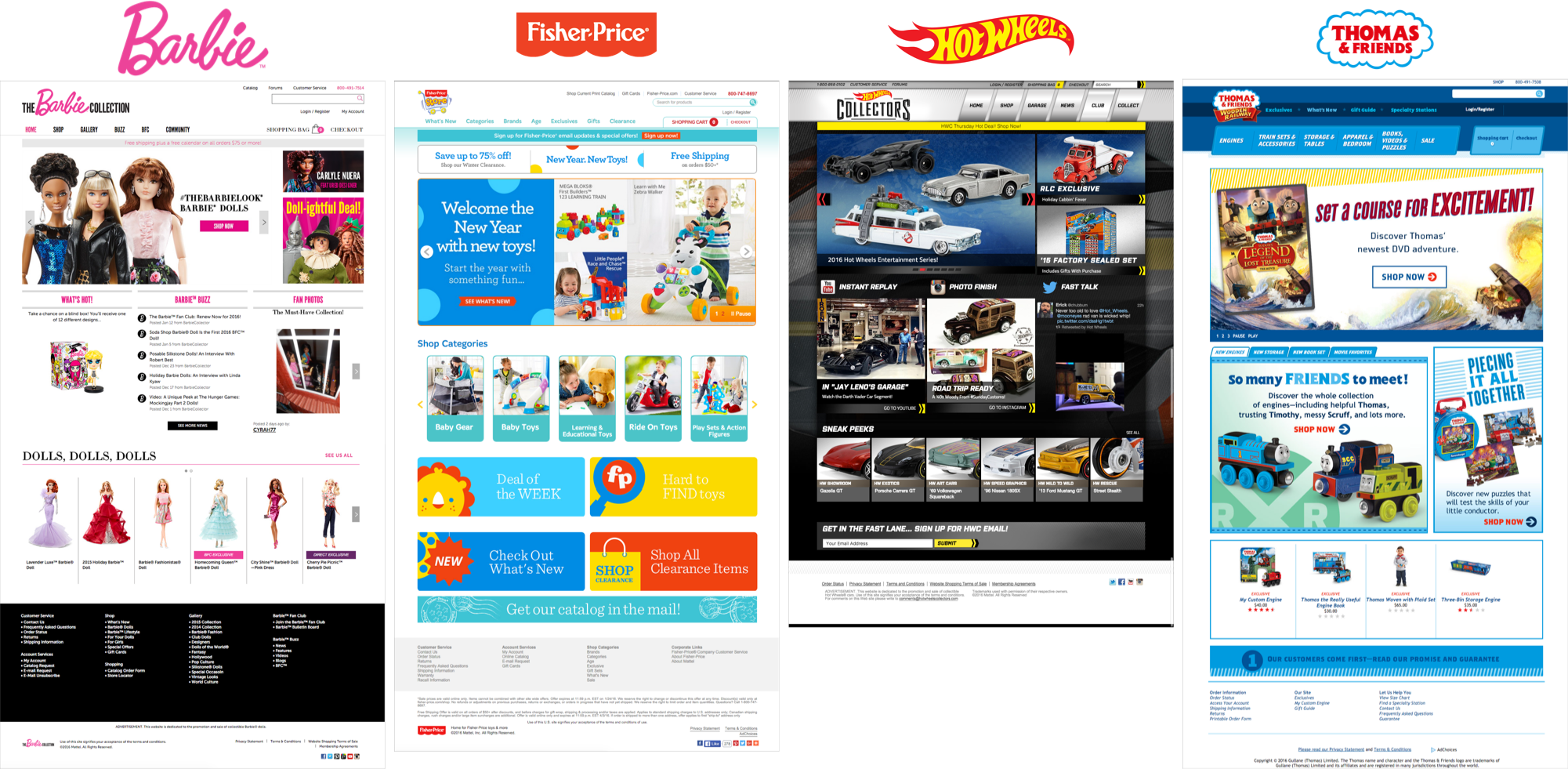
Unify 4 disparate Mattel brand properties around a common e-commerce (IBM web sphere) user experience.
• Articulate unique brand per property
• Provide features aligned to brand
project collaboration plan
• 4 workstreams to accommodate and align the 4 brands
• 3 month design cycles w/ documentation
• Daily Mattel/Accenture standups
• UX team managed the relationship between 3rd party vendors and Accenture
• Handoff and Design QA for bugs and design discrepancies
product Team
Client (10):
eCommerce Director, Brand Managers, UX Director, IT Director
Accenture/ Business Analysts and IT (8):
System Integration & IT Managers, US & Costa Rica Dev teams, Customer Experience Managers
UX Team (3):
UX Director, UX Designer, UI Designer
Brand Agency (3):
Project Manager, Designers
Understanding the customer
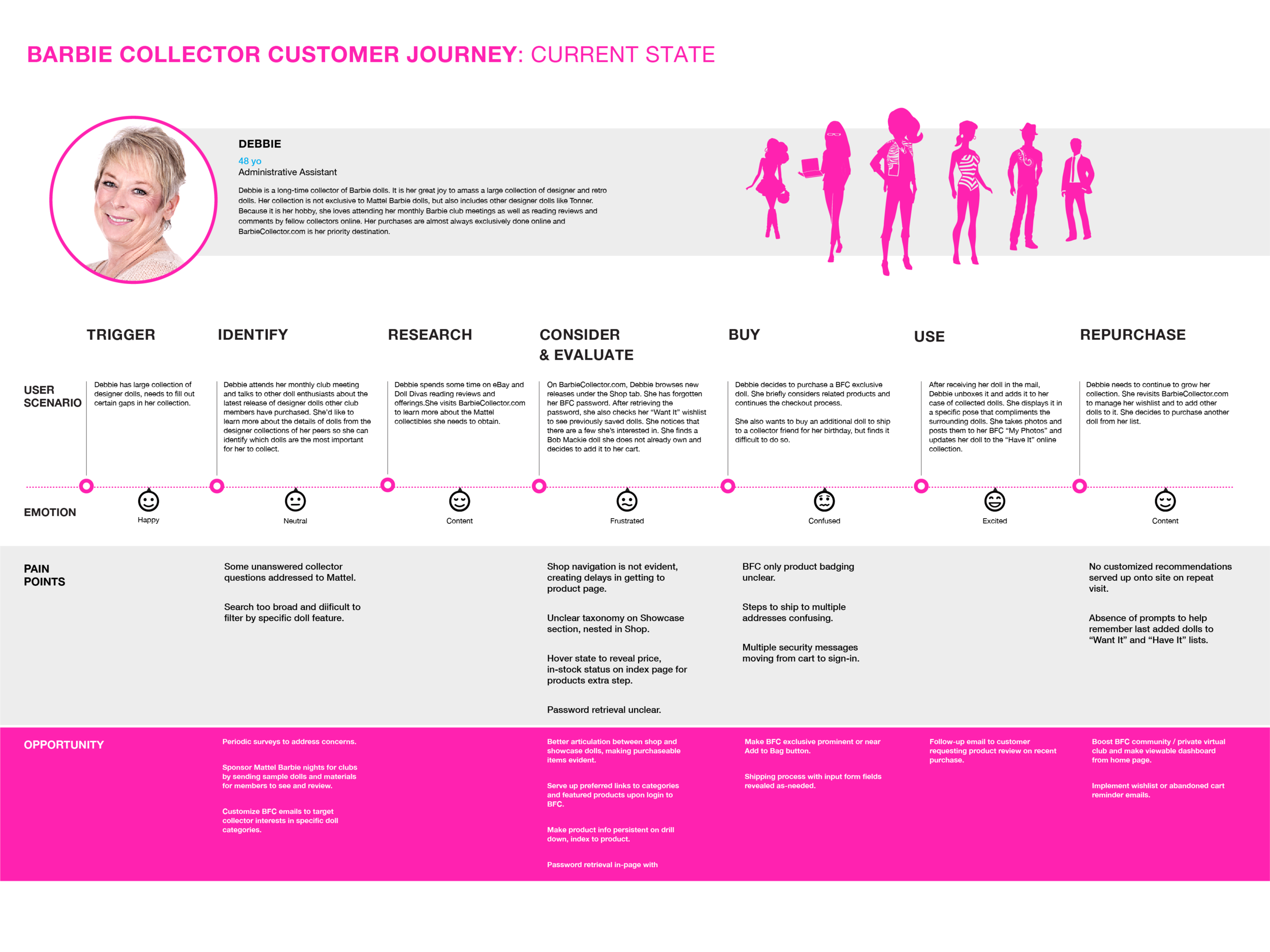
Primary Persona
Through interviews, personas were created to help identify the primary user and their journey, pain points, and areas of opportunity for improvement of the experience. Attending events like the annual Barbie Collector Convention, gave the UX team a better understanding of the community as a whole and how the e-commerce site would fit into the larger collector eco-system. Armed with this understanding of the user along with the insights and metrics gathered via Foresee (previously engaged by the client), the team was able to inform their designs with some concrete data.
Refining the requirements
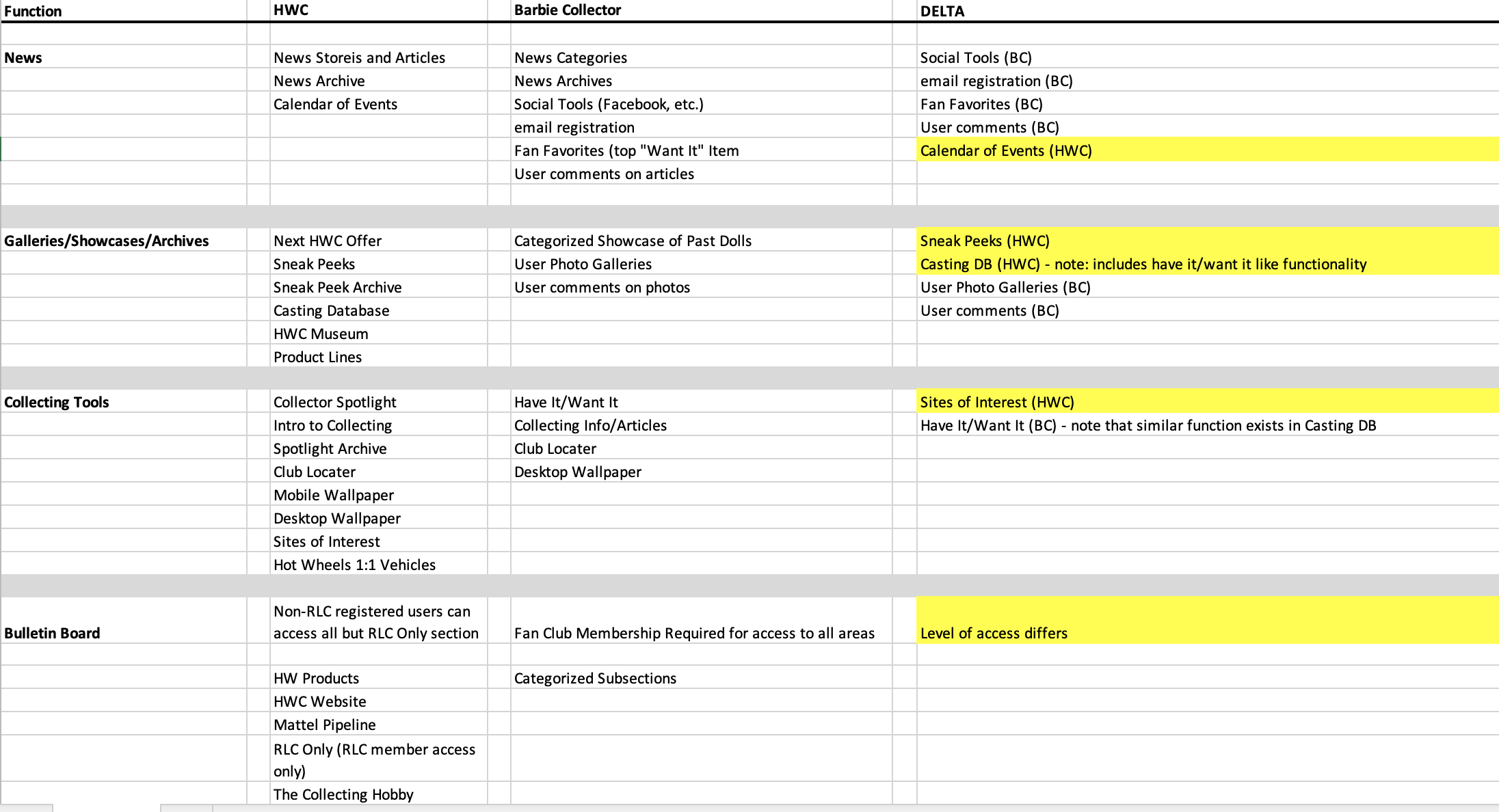
It was important to understand how the different brand sites would share common functionality and platform, but also be able to accommodate unique requirements in service of each brand. An analysis of deltas between brand properties was done and discussed with the cross-functional team so that there was agreement on what would be developed and released for each brand.
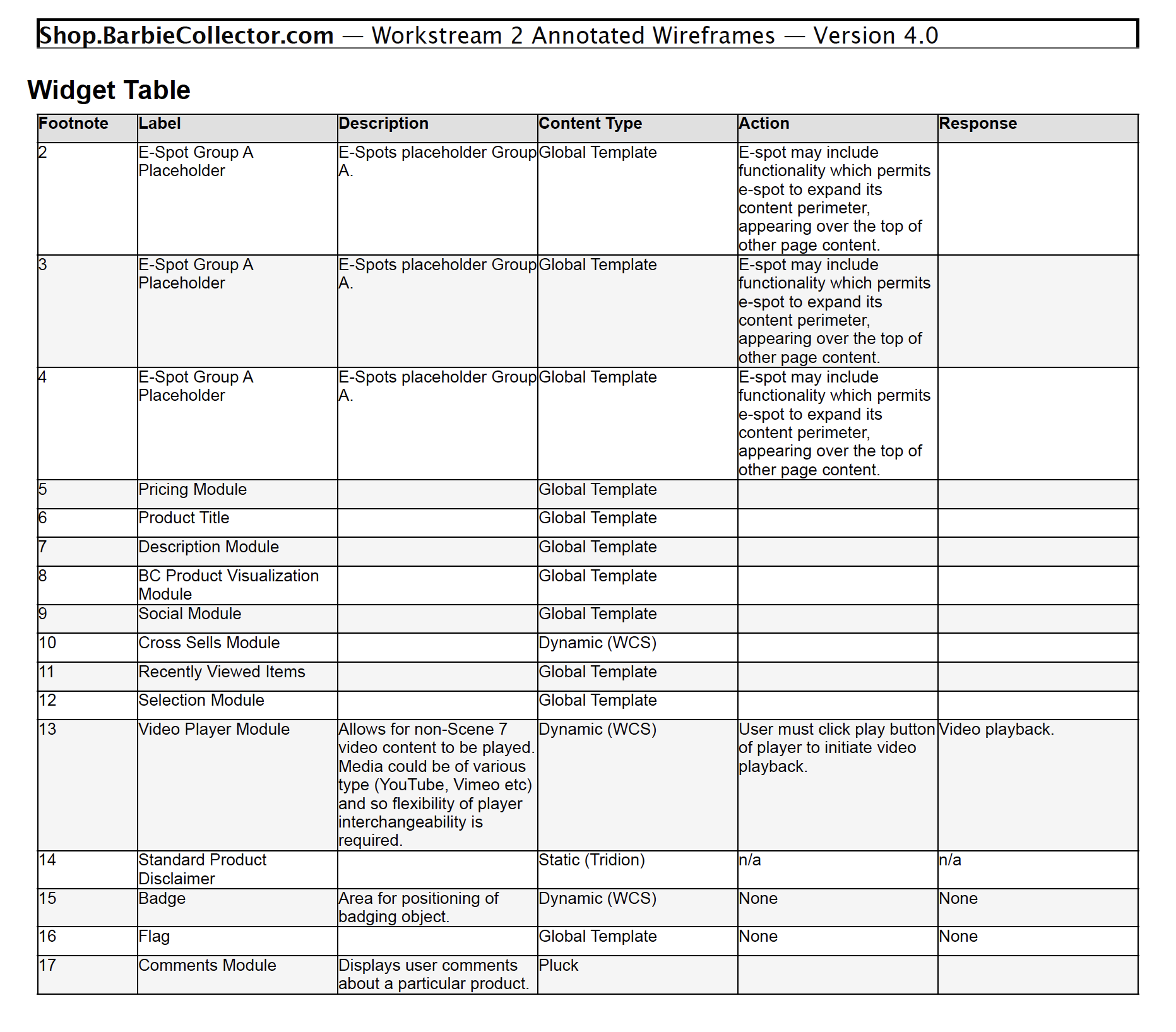
With each 3 month cycle, the UX Team created annotated wire frames in Axure — working a few sprints ahead of the dev team. Sprints included checkout flow, index to product page, category landing pages, and in some cases, editorial templates for historical or informational background on the brand.
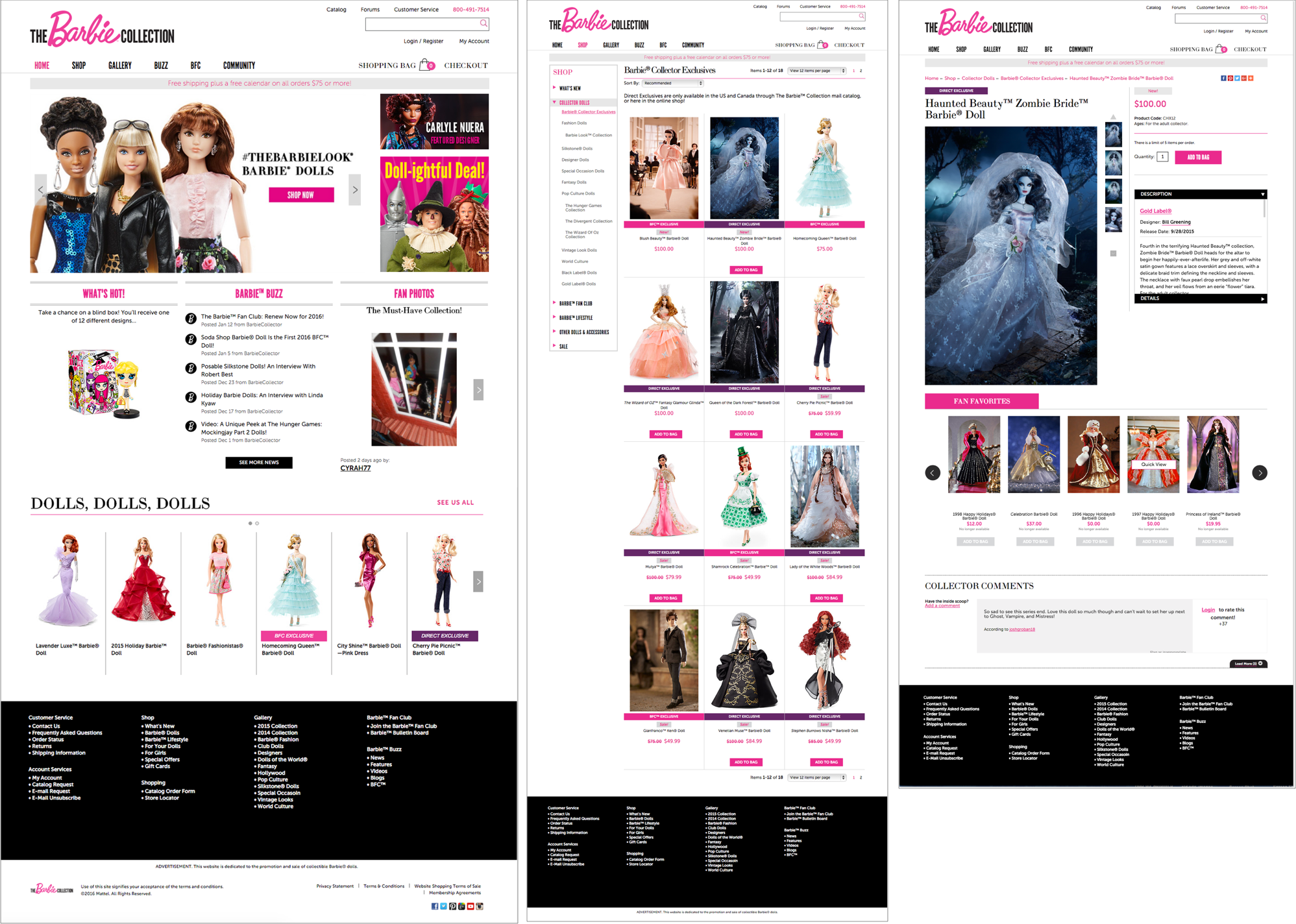
Barbie Collector example
After wireframes were evaluated by the product team, each property received a unique visual UI, taking into consideration the characteristics of the brand while also making sure it could integrate with the e-commerce platform and content management system.
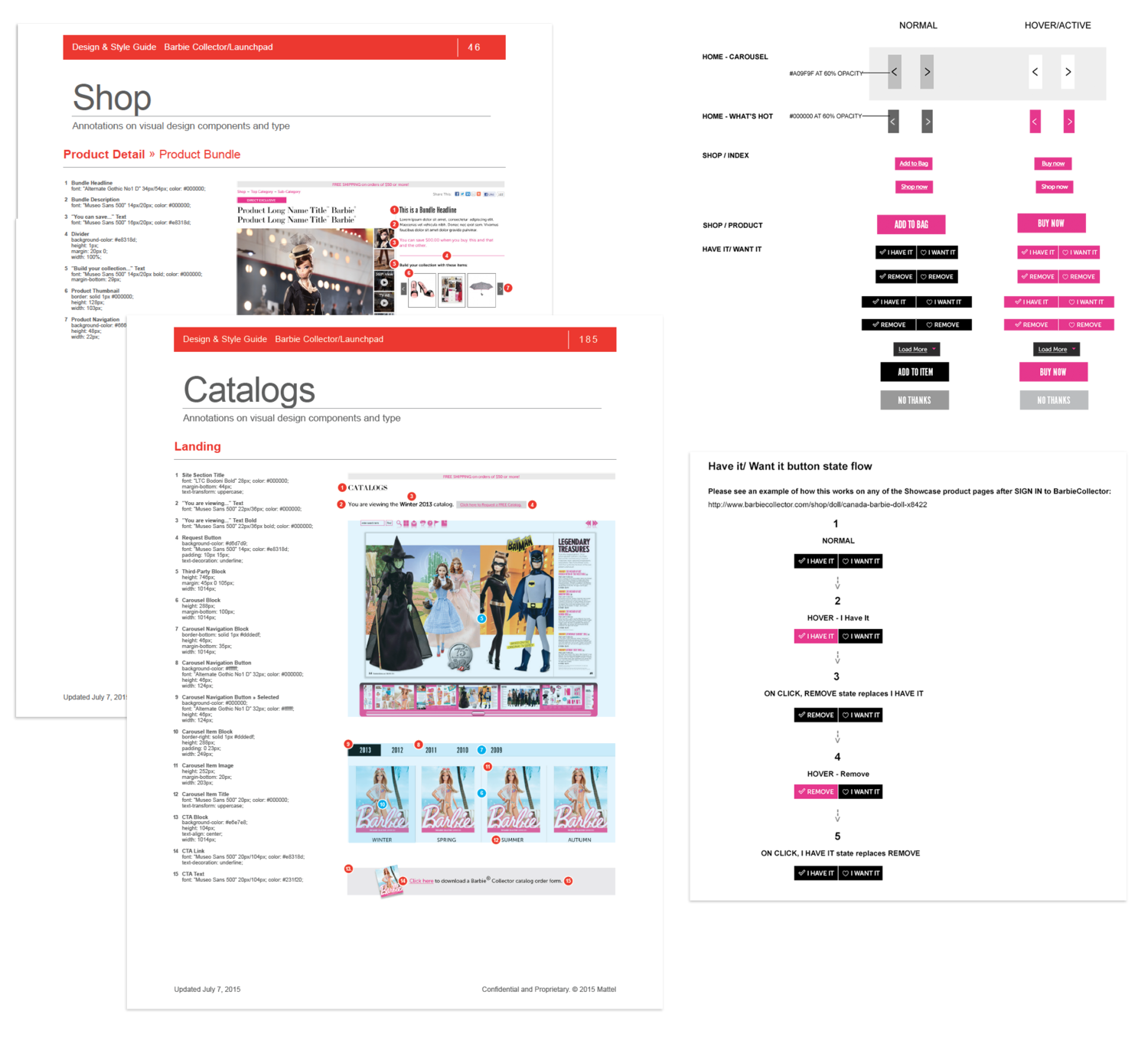
Styleguide documentation
A styleguide was developed for each brand with specifications detailing styling, spacing, interaction and behavior.
Next Steps
All 4 brands were established on the WCS platform successfully, on time, and within budget. Specifically for Barbiecollector.com, the client saw a reduction in cart abandonment by 15%.
Because the UX team was engaged after the release date had been locked, there was very limited time to conduct evaluative research during the process. The recommendation to the client team post MVP was to continue usability testing (and include A/B testing) as well as implement surveys to gather feedback on how to iteratively improve the experience on this new platform.